Full screen gallery with jquery. A jQuery image gallery with an interesting effect. jQuery plugin "Portfolio Image Navigation"
Today we are going to take a look at the jQuery Flipping Gallery plugin, which allows you to create cool image galleries with very original transitions. In the example, there are 5 types of transitions using this plugin. The plugin is really very easy to use, so anyone can fully work with it.
An example can be seen here:
Download
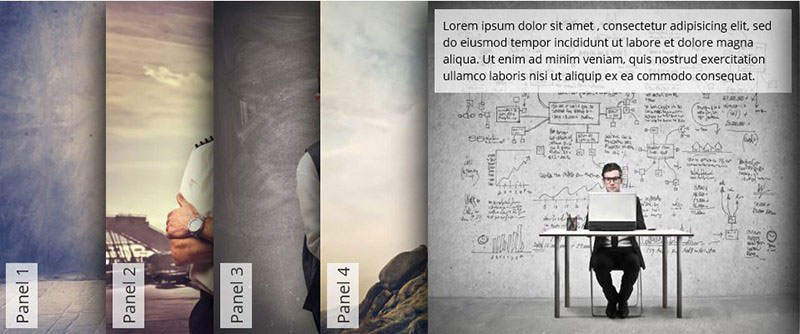
We'll take a closer look at how to create a menu from Demo 2 when the menu appears at the top left.
HTML part
First, you need to connect the jQuery library, which can be downloaded here and the Flipping Gallery plugin, between the tags :
| 1 2 3 4 5 6 | <head\u003e ... <"http://code.jquery.com/jquery-1.9.1.js"> <script type \u003d "text / javascript" src \u003d "http://code.jquery.com/jquery.flipping_gallery.js"> ... </ head\u003e |
Then we place the images. You can add as many images as you like:
| 1 2 3 4 5 6 7 8 | <div class \u003d "gallery"\u003e
<a href \u003d "#"\u003e |
And to add a description for images (as in demo 4 and 5), you must use the attribute data-caption:
| 1 2 3 4 5 6 7 8 | <div class \u003d "gallery"\u003e
<a href \u003d "#" data-caption \u003d "Very"\u003e |
JS part
| 1 2 3 4 5 6 7 8 9 | $ (". gallery") .flipping_gallery ((direction: "forward", selector: "\u003e a", spacing: 10, showMaximum: 15, enableScroll: true, flipDirection: "bottom", autoplay: 500)); |
Let's see what each method means:
- direction - the method responsible for how the images will appear. If "forward", then the image will be placed from the beginning to the end, if "backward" - vice versa. The default is "forward".
- selector - the selector by which we select the images, it can be changed at will.
- spacing - sets the space between images in perspective.
- showMaximum - sets the number of images that are visible to the user. You can use at least 100 images, but only the first 15 will be shown, which is very convenient and does not load the browser.
- enableScroll - you can view images using the mouse wheel.
- flipDirection - determines where the image will slide: "left" - to the left, "right" - to the right, "top" - up and "bottom" - down. By default, it slides down.
- autoplay - gallery autostart. It is set in milliseconds, i.e. after how many images will change.
Conclusion
Now you have a great gallery to use when posting your photos.
Today, responsive design has become number one choice for designers and developers, as more and more people want their websites to run on smart devices. Responsive design draws mobile user’s attention and helps you to generate leads and sales which take your business to another level.
Nowadays, you can create responsive layout for almost everything such as menu, grid, column and even pictures and images. If you want to display your website content, images and videos in a responsive gallery style then the following jQuery Image gallery plugins might help you out with it.
This article includes some of the Best Responsive jQuery Image Gallery pluginswhich will not only enable you to create responsive image galleries for your websites but also display them in elegant styles to make your website more beautiful and visually stunning.
Below is the list of Best Responsive jQuery Image Gallery Plugins worth considering in 2016.
Bootstrap Photo Gallery is a simple jQuery plugin that will create a Bootstrap based responsive Photo Gallery for your images.
This plugin supports variable height for the images and captions. An optional “modal” box with “next” and “previous” paging is also included.
Demo & Download
2. JK Responsive YouTube and Image Gallery

It is a modern, lightbox style gallery for displaying images and YouTube videos on your site. The gallery interface is fully responsive and works beautifully across all devices big or small.
Demo & Download
3. Faba

FABA is responsive Facebook albums and photos gallery jquery plugin that will load all the albums and photos from selected Facebook Page.
There are around 90 options you can edit and you can customize almost everything: animations, hover effects, every part of hover animations, text’s, behaviors, and many more. You can integrate beautiful albums into your project, or web page.

xGallerify is a lightweight, responsive gallery plugin which allows you to create beautiful image galleries for your websites. This plugin is lightweight (3kb of file size), easy to use and comes with number of customizable options and styles.
Demo & Download

Instagram Element is a premium Instagram plugin for bloggers, photographers, models, and anyone looking to increase their presence on Instagram.
This plugin is fully responsive and allows you to easily manage 50+ options and lets you display your photos beautifully on any device.

SnapGallery is a simple jQuery plugin that turns an ugly list of differently sized images into a beautiful, customizable gallery with one line of JavaScript.
It’s completely responsive, customizable and allows you to select the spacing between images, the minimum width allowed before stacking and the maximum number of columns, with more options on the way!
Demo & Download

Eagle Gallery this is modern gallery with image zoom functionality. To manage the gallery you can use gestures or control buttons. This is a fully responsive gallery which has support touch screen and was created for mobile devices, laptops and desktops.
With this gallery you can easily create a product gallery on your internet shop for detailed view and customize it with help of options.

The Unite Gallery is multipurpose JavaScript gallery based on jQuery library. It's built with a modular technique with a lot of accent of ease of use and customization. It's very easy to customize the gallery, changing its skin via css, and even writing your own theme. Yet this gallery is very powerful, fast and has the most of nowadays must have features like responsiveness, touch enabled and even zoom feature, it's unique effect.
Demo & Download

jQuery lightGallery is a lightweight jQuery lightbox gallery for displaying image and video gallery.
Lightgallery supports touch and swipe navigation on touchscreen devices, as well as mouse drag for desktops. This allows users to navigate between slides by either swipe or mouse drag.
Lightgallery comes with a numerous number of options, which allow you to customize the plugin very easily. You can easily customize the look and feel of the gallery by updating SASS variables.
Demo & Download

This is another great jQuery image gallery plugin which allows you to create grid layout gallery for your pictures and videos. This plugins is fully responsive and bundled with number of features like social sharing, infinite scrolling, css3 animations, filters and much more.

blueimp Gallery is a touch-enabled, responsive and customizable image & video gallery, carousel and lightbox, optimized for both mobile and desktop web browsers.
It features swipe, mouse and keyboard navigation, transition effects, slideshow functionality, fullscreen support and on-demand content loading and can be extended to display additional content types.
Demo & Download

nanoGALLERY is a touch enabled and responsive image gallery with justified, cascading and grid layout. It supports self hosted images and pulling in Flickr, Picasa, Google+ and SmugMug photo albums.
Featuring multi-level navigation in albums, combinable hover effects on thumbnails, responsive thumbnail sizes, multiple layouts, slideshow, fullscreen, pagination, image lazy load and much more.
Demo & Download

flipGallery is a free jQuery powered photo gallery with sleek flipping transitions between thumbnails and lightbox enlargements. Other features include dynamic image streaming, auto pagination, auto cropping and transparent image overlay.
This plugin also has a premium version which comes with few nifty features and certainly includes responsiveness.
Demo & Download

Fancy Gallery is responsive jQuery image gallery plugin which allows you to display your images and videos in fancy style. This plugins has lots of customization options and you can add unlimited albums, videos, pictures and much more.
The plugin comes with different hover effects for the thumbnails and titles, which can also be adjusted. You can choose between 7 predefined color themes or just create your own color theme easily.

Balanced Gallery is a jQuery plugin that evenly distributes photos across rows or columns, making the most of the space provided. Photos are scaled based on the size of the 'container' element by default, making Balanced Gallery a good choice for responsive websites.
Demo & Download
16. S Gallery

S Gallery makes use of HTML5's Full Screen API, and relies heavily on CSS3 animations goodness and CSS3 transforms, so it will work only in browsers that support these features.
Demo & Download
17. Ultimate Grid Responsive Gallery

This is a HTML | CSS | JQuery Grid with a Lightbox, you can specify thumbnails for the grid and when you click on it to open the lightbox it will load the normal image, you can specify the text for the captions and for the lightbox. Also you don’t have to load all the images at once (for performance purposes) so you can specify the number of images to load when it first loads and the number of images to load when you click the “load more images” button.

Responsive Thumbnail Gallery is a jQuery plugin for creating image galleries that scale to fit their container.
Demo & Download

SuperBox is a jQuery plugin that takes the whole ‘image’ and ‘lightbox’ one step further, reducing the JavaScript and image load dependence to make lightboxing a thing of the past! Using HTML5 data- * attributes, responsive layouts and jQuery.
SuperBox works wonders as a static image gallery, which you can click to reveal a full version of the image.
Demo & Download

The Ultimate Thumbnail gallery is fully responsive image gallery plugin comes in two layout types (grid and line, vertical and horizontal), with scroll (jScrollPane) or button navigation. Thumbnail boxes support any HTML element inside them.
In our collection of scripts you can find small, but very useful and functional plugins for your site. Turning to funds jQueryGalleryIt is easy to organize a gallery of digital photos with a nice design, with the ability to scroll, zoom, view thumbnails and many other useful functions. There are both strict solutions for professional sites, and bright ones with animation and other special effects for entertainment projects.
By means jQuery images can be viewed without reloading the page or increasing the traffic flow. The presented plugins allow you to optimize the loading of images in real time, present the gallery in a convenient and user-friendly form. With the ease of customization and the many solutions available, your own jQuery Photo Gallery can now look exactly as you wish. The scripts presented have been tested on various platforms and have excellent compatibility.
Hello everyone!
When creating a new web project, developers of all stripes are often interested in the question of how to present different types of images to their users, whether they are photographs or sets of pictures. For this, the inquisitive minds of the online space, for the most part, of course, this space is "bourgeois", are looking for more and more solutions to create spectacular, colorful, and most importantly functional slideshows and photo galleries. For the most part, they are adjusted by developers to the design of the template of the web project being created, or in the form of plugins and modules for a specific site management engine. It is worth looking at modern templates for, not a single theme, with rare exceptions, is complete without some kind of plug-in slider or a simple image rotator. So it is understandable that many web developers want to get something like that in their arsenal and surprise their readers in full, effectively presenting images on their sites.
Continuing the series of reviews of new solutions that I have begun, I decided to put together a more complete collection of interesting and effective slideshows and photo galleries that I have ever seen, created using the magic of jQuery.
I want to warn you right away that the resources that will be discussed in the review are mainly in English, but I think who needs it, they will figure it out intuitively or with the help of translators, of whom there are a dime a dozen. And if you look well, you can find descriptions of the technique for creating some galleries and sliders in Russian, since many of our web developers translate in the process of working on a particular project, first for themselves, and then post detailed descriptions of all their manipulations for free access. ...
For example, I did the same, at one time working on the creation mechanism, at first I found a gallery version suitable for me in the bourgeoisie, translated it for a better understanding of what I was doing, and later on from this, I dare hope, not a bad article about using the Highslide script, with examples of work in various application variations.
And so, enough of unnecessary lyrics, let's go directly to the review, see, read brief explanations and choose from a huge number of new jQuery plugins and scripts to implement interesting image sliders, photo galleries, slideshows on your sites: with automatic and manual change slides, background image sliders, with and without thumbnails, etc. etc...
Of.site | Demo


A complete, customizable jQuery image gallery with slideshow elements, transition effects, and multiple album options. Compatible with all modern desktop and mobile browsers.

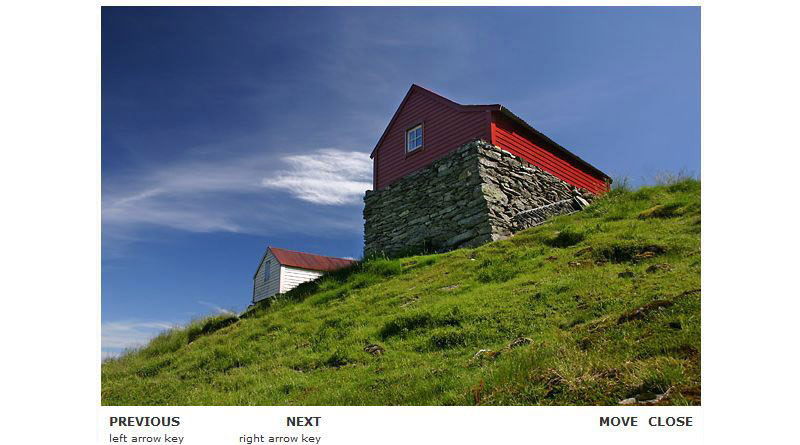
A guide to creating a jQuery-based fullscreen gallery. The idea is to have a thumbnail of the shown full-screen image displayed to the side, with reflection as you move through the images using the arrows or mouse kokeshik. Large images change in slideshow style up or down depending on the transition you choose. The ability to scale the picture, which makes the image in the background for viewing in full screen mode or fit to the page size.
Parallax Slider

Parallax Slider an interesting solution for organizing the display of images in the form of a slide show with manual controls. Attracts the original placement of thumbnails of pictures. The official website has a complete layout for integrating and configuring the slider.

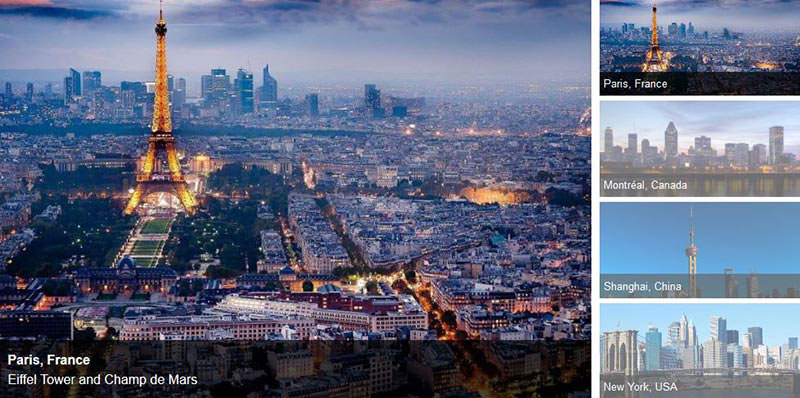
Minimalistic Slideshow Gallery with jQuery an excellent gallery of images with elements of automatic image change, as well as with the ability to manually control the display and selection of images from a drop-down block with a grid of thumbnails. Of the minuses, we can note the lack of viewing full-scale images, but this is the minimalism of this gallery.

It is a full-screen slideshow with automatically changing images, no mind-blowing effects, everything is simple and tasteful.

Minimit Galleryis a highly customizable jQuery plugin with a large selection of image transitions. With the help of Minimit gallery, you can organize a demonstration of images in the form of a carousel, slideshow, a simple rotator and a simple picture leaflet.

Is a tiny (2kb) jQuery plugin that provides a simple, no-nonsense way to display images as a slideshow.

Is pleasant to the eye javascript gallery, with intuitive controls and seamless compatibility across all computers, iPhones and mobile devices. Very easy to install and configure

Unlike many Javascript and jQuery image sliders, Slider.js is a hybrid solution, efficiency based on CSS3 transitions and animations.

This is a one page template for creating various presentations in HTML5 and CSS3.

Diapo slideshow is an open source project. You can suggest changes or improvements if you want. You can download and use it for free, also nothing and no one bothers to use this slider in your projects. The slider is easily customizable, interesting transitions between the presented content, and you can place anything in the slider, it works pretty quickly, without any jambs.

Is nothing more than another tool for creating slideshows on websites and other web projects. Supported by all modern browsers, horizontal and vertical animation, support for custom transitions, callback API, and more. You can use any html elements in slides, understandable and accessible for beginners, distributed completely free.
JavaScript Slideshow for Agile Development

Implement your slideshows with this awesome jQuery plugin. A highly customizable tool so you can build your content presentation according to your requirements. A data format is used to provide easier integration with external data or data from your CMS. This is a new version and written from scratch. The developers have tried to describe the entire process of working with their brainchild in an extremely clear and intelligible way.

- jQuery plugin that allows you to convert unordered lists into slideshows with attractive animation effects. In a slide show, you can display a list of slides, either using numbers or thumbnails, or using the Previous and Next buttons. The slider has many original animation types, including cube (with various subspecies), pipe, block, and more.

A complete set of tools for organizing all kinds of presentations of various content on your web projects. The bourgeois guys did their best, included in the clip, almost all kinds of various sliders and galleries using the magic of jQuery. Photo slider, photo gallery, dynamic slideshow, carousel, content slider, tabs menu and much more, in general, there is a place where our irrepressible imagination can roam.

This is a jQuery slideshow plugin built with simplicity in mind. Packaged only the most useful set of functions, both for beginners and advanced developers, providing the ability to create simple, but at the same time very effective slideshows that are user-friendly.

- such a simple slider built on jQuery, simple in all respects, does not require special skills, I think many will come in handy for the implementation of slideshows on their sites. The plugin has been tested in all modern browsers, including the slower IE.

jbgallery is a kind of user interface widget written in javascript of the jQuery library. Its function is to show one large image as the background of the site in full-screen mode, several images as a slider. All view modes have view controls. An interesting solution in its own way, where it is not even standard.

It is an easy-to-use jQuery plugin for displaying your photos as a slideshow with transition effects between images (seen and more interesting). jqFancyTransitions is compatible and extensively tested with Safari 2+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.

Is a freeware jQuery plugin for viewing images and any other information in the form of a lightbox. Popup with controls, shaded background and all, simple and tasteful.

Another jQuery plugin from the Lightbox series, although it weighs in a disgraceful way (9 KB), while it has a bunch of possibilities to work with. There is a decently designed interface that you can always improve or customize with CSS.

Already from the name it becomes clear that there is nothing fancy, we have a very simple automatic image scroller, with completely absent controls. Who knows, maybe just by its minimalism, this slider will attract your attention.

Image rotator with different types of transitions. It works both in automatic mode and on click, it is configured quite easily.

- a full-fledged image gallery rather than just a slider. Thumbnail preview and the ability to choose the transition effect, full support for all browsers, a detailed description of integration into a web project and free distribution.

It is an implementation of ready-to-use slideshows using scriptaculous / prototype or jQuery. Horinaja is a kind of innovative solution, because it allows you to use the wheel to scroll through the content placed in the slider. When the mouse pointer is outside the slide show area, the change occurs automatically, when the pointer is placed over the slide show, scrolling stops.

A feature from a series of the simplest image scrollers, although with the presence of viewing controls, respectively, works in both automatic and manual modes.

s3Slider - jQuery plugin, creates a slideshow from an unordered list of images and can be easily implemented on any web site.

This is a jQuery plugin that is optimized to handle large volumes of photos while conserving bandwidth.
Vegas Background

The Vegas Background jQuery plugin allows you to add beautiful full screen background images to your web pages, all with slideshow elements. If you carefully study the intricacies of working with the plugin, you can find many interesting solutions, of course, if only you need it.

- a slider as a slider, no more, no less, with captions to images or announcements of articles and simple controls, using the "typing" method.

Is a lightweight (about 5 KB) javascript for organizing image viewing. Automatic resizing and scaling of large images, allows you to view the picture in full size within the browser window

PikaChoose jQuery image gallery version 4 is available! Pikachoose is a lightweight jQuery slideshow, with great opportunities! Integration with Fancybox, great themes (though not free) and much more are offered by the plugin developers.

Checks the number of images in your list and dynamically creates a set of photo links in the form of digital navigation. In addition, clicking on each image will move forward or backward, and you can also flip through the images depending on the area of \u200b\u200bthe click on the picture (for example: clicking on the left side of the picture will move the slides back and forth, respectively, for the right side of the image).

Another jQuery slider that fits perfectly into any WordPress template.

Another development of "Nivo", like everything that the guys from this studio do, the plug-in is made with high quality, contains 16 unique transition effects, keyboard navigation and much more. This version includes a dedicated plugin directly for WordPress. So for all fans of this blogging engine, Nivo Slider will be just right for the theme.

jQuery plugin that allows you to quickly create a simple, effective and beautiful slider for images of any size.

Piroboxis a lightweight jQuery "lightbox" script, viewing is carried out in a pop-up block that automatically adjusts to the size of the image, with all the controls.

The creators of this gallery offer quite an original presentation of the pictures. The images are displayed as thumbnails in the form of a wave, when you click on the thumbnail, we will contemplate a medium-sized version of the picture, click a second time and you will have a large image. You can consider this an experiment, but you must admit that something new and unusual is always interesting.
Full screen slideshow with HTML5 and jQuery

To create slideshows and display pictures in full screen mode, the developers used the Vegas jQuery plugin already familiar to you, which contains many ideas and techniques previously described in detail in the group's articles. Attracted by the presence of HTML5 audio elements and the style of execution of transitions between images.


Another development of the Codrops team, a full-fledged and functional image gallery, however, what's the point of describing, it must be seen.

Picture slideshow, pictures disappear right in front of your eyes, the effect is amazing.

Is a JavaScript framework for an image gallery built on top of the jQuery library. The goal is to simplify the process of developing a professional image gallery for web and mobile devices. Possibility to view in pop-up window and in full screen mode.

Quietly, we begin to get used to and wait for new works from the Codrops team. Please get a great picture slider with a great 3D transition effect to view pictures in full screen mode.

Another WordPress plugin in the series of slideshow organizers. Easily integrates into almost any design and offers many customization options for experienced users as well as inexperienced ones.

Another plugin written for WordPress will make it much easier to organize slideshows of pictures or any other content on your blogs.

Nice slideshow plugin for WordPress integration. Xili-floom-slideshow is installed automatically, and personal settings are also allowed.

Slimbox2 is a well-established WordPress plugin for displaying images with the "Lightbox" effect. Supports automatic slideshow and image resizing in browser window. Anyway, this plugin has many advantages over other plugins in this series.

This plugin, widget allows you to create dynamic, manageable slideshows and presentations for your WordPress website or blog

This WordPress plugin converts gallery-embedded images into a simple and flexible slideshow. The plugin uses FlexSlider jQuery image slider and user personal preferences.

Is a WordPress plugin for organizing slideshows of photos, pictures from SmugMug, Flickr, MobileMe, Picasa or Photobucket RSS feed, works and displays using pure Javascript.

A simple slider like this for WordPress and more. Nothing superfluous and cumbersome, the work is done in a minimalist style, the emphasis is on stability and speed, it perfectly connects to the blog management engine.

In my opinion Skitter is one of the best wordpress sliders. Attracted by the stability and speed of work, not too prominent controls, transition effects and a fairly simple connection to the theme.

Is a WordPress plugin with which you can easily and quickly organize a gallery of images on your site with the ability to view in a slideshow mode. The display can be either automatic or fully controlled with thumbnail display and image captions.
Of.site | Demo

Shows all pictures for post / page as a slideshow. Easy installation. This plugin requires Adobe Flash for the version with transition animation, if Flash is not found the slider is working normally.

One more the simplest slider for WordPress, shows post images and short article previews. I use just such a plugin on this blog from time to time.

Meteor Slides - wordpress slider in jQuery, has over twenty transition styles to choose from. The author called the plug-in "meteor", probably implying the speed of work, perhaps I did not notice anything about the meteor.

oQey Gallery is a complete image gallery with slideshow elements for wordpress, with embedded video and music capabilities.

It is a slideshow with flash animation elements for viewing images and videos on websites and blogs. You can place this slider on any website, stuff it in any size and with any content you like.

Flash Gallery plugin turns your regular galleries into stunning image walls, with support for multiple albums per post, full screen preview and slideshow mode.

WOW Slider is a jQuery image slider for WordPress with amazing visuals (Explosion, Fly, Blinds, Squares, Slices, Base, Fade, Stack, Vertical Stack and Linear) and professionally designed templates.

Promotion Slider is a jQuery plugin that makes it easy to play a simple slideshow, or implement multiple zones of rotating ads on the page, because it is a highly customizable tool, you will have complete control over what is shown in the slider and how the module works. generally.
| Demo

New in version 2.4: support for drag-n-drop sorting of photos directly through the WordPress editor, as well as the ability to add photo links to main images. (IE8 may have bugs, works fine in all major browsers. Authors promise full support for IE8 in the future.)
| Demo

The final chord of this review will be this WordPress plugin, another slider with interesting visual effects for selecting and changing images.
I look at all of the above and I am amazed that it must be a flight of imagination for human beings, and this is far from all that variegated web developers have heaped up recently on the topic of organizing images on web projects. It's great that it is now possible to bring such great solutions for creating galleries and slideshows to life.
I dare to quietly hope that in this collection you will find something interesting for yourself, close up your own, unique gallery or slider, to the delight of your users and, of course, to your loved one, but where without that ...
Since usually the best galleries are created in jQuery, we’ve mainly focussed on jQuery type sliders, but there are a few simple CSS galleries as well.
This collection has been organized into five main categories so you can easy switch to your preferred section. Before we start, we wanted to tell you that it’s up to you to go for a free or premium solution.
We did find quite a few free quality image solutions, that you will enjoy. Of course, with premium resources - there were some galleries that simply blew us away.
Just go through the collection and find the best image solution for your needs. If it's a personal project, surely you will not want to spend any money. But on other hand, if it’s a freelance job, maybe it’s worth spending a little money to really leave an impact on your client and save lots of time at the same time!
I guess what I am suggesting is to always look at how much time it takes for you to modify, install, or setup a free solution. If you aren’t as skilled or it’s time consuming - definitely look into pre-made code and inexpensive but high-quality tools like these.
jQuery Image Slideshows
Below you will find all the best jQuery slideshows. Usually slideshows are used on top of the website to present the most important parts in the most fashionable way.
1. AviaSlider
5. Sequence JS (Free)

Sequence is a JavaScript slider based on CSS framework.
8. Slideshow 2 (Free)

Slideshow 2 image gallery
Slideshow 2 is a JavaScript class for Mootools 1.2 to stream and animate the presentation of images on your website. Please visit their website for a full feature list.
9. JavaScript TinySlideshow (Free)

Very simple image slider solution.
This dynamic JavaScript slideshow is a lightweight (5kb) and free image gallery / slideshow script.
You can easily set it to auto-display the images, set the scroll speed, thumbnail opacity or to disable thumbnail slider. I wanted to include it in this collection because it is so lightweight. Click here to download this slideshow and see a live preview.
jQuery Image Galleries
In this section you will find Image Galleries. They are best suitable for portfolios, but can also be used in blogs. So let’s dig in.
10. Galleria

12. Visual Lightbox

16. Unite Gallery

17. Auto Generating Gallery

18. HighSlide JS

19. Flat-styled Polaroid gallery

jQuery Image Sliders
This section is dedicated to all the best and most beautiful sliders, booth premium and free. They do a similar job as the Slideshows, but can emphasize content holders.
20. Touch Enabled RoyalSlider

21. LayerSlider

LayerSlider Responsive jQuery Slider Plugin.
22. UnoSlider

23. Master Slider

Master Slider - jQuery Touch Swipe Slider
24. Wow Slider

26. Accordion Slider

Accordion Slider - the best jQuery accordion slider on the market.
27. Fotorama image slider

It is a simple way to show your pictures or images, but powerful enough to blow you away. It's free to use. Check it out.
28. All in One Slider

29. Blueberry Image Slider

Blueberry jQuery image slider
Blueberry image slider is a jQuery plugin, that was developed specifically for responsive web design. Blueberry image slider is an open-source project, based on a 1140px grid system from cssgrid.net. It's simple and at the same time an excellent free option.
I’m sure you will like it as much as I do. Check the live preview and download option.
30. RhinoSlider

Rhinoslider slider- The most flexible slider
34. MightySlider

35. Fullscreen Slit slider

37. Cube Portfolio - Responsive jQuery Grid Plugin

38. Slideme

Slideme jQuery slideshow
This jQuery plugin is great for the top of the website, to present your work or say more about you.
Slideme has got full documentation and a tutorial how to set up your slider, for every type of device individually. Design is fully responsive with CSS3 animations. It is easy to setup and provides a public API.
Slideme is free to use and definitely worth a look. Check out the demo here.
39. PgwSlider

Pgw slider is a jQuery slider, \\ that is designed for showcasing your images. This slider is fully responsive. It is lightweight and all-browser compatible. Pgw slider is also SEO friendly.
This slider is very suitable for news or blogging websites as it can show your most recent post or articles.
40. All Around Content Slider

41. Lens Slider

Lens Slider jQuery and WordPress plugin
Lens Slider is an open-source project and so, fully customisable. Slider uses very simple HTML markup of an unordered list. Images are shown as you can see in the screenshot. No other option is available. Lens Slider is also available as a WordPress plugin and free to use.
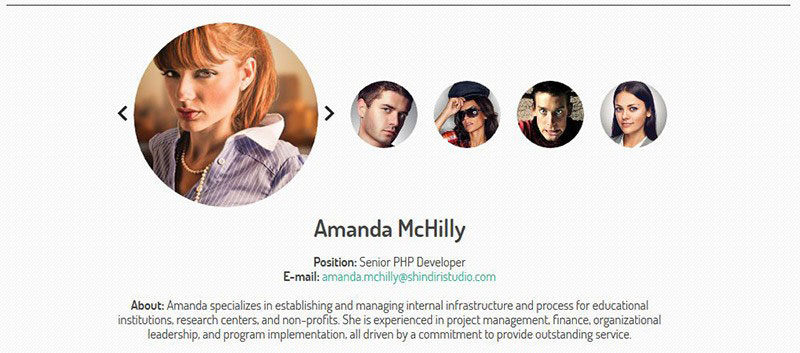
The most suitable usage would be for products, services, or ateam presentation.
Check it out here.
42. Gridder

Gridder jQuery and Ajax plugin
Gridder is an awesome slider for showcasing your work. Gridder kind of mimics Google image search. To view the larger picture you click on a thumbnail and it expands. This is a great way to show a large number of images at the same time.
Gridder is available as a jQuery or Ajax thumbnail previewer. It is an awesome free solution for your next portfolio project.
For jQuery live preview check here. If you want Ajax click here.
43. Barack Slideshow 0.3

Barack JS- JavaScript slideshow
Barack Slideshow is an elegant, lightweight slideshow written in JavaScript. This slideshow can operate with vertical, horizontal, and irregular lists. The images are preloaded with MooTool Assets. To keep your code clean, you should check the CSS code. This means changing some parts if needed.
Barack Slideshow can be used as a portfolio showcase, product list, or even for listing your clients.
Here you can find a demo and test different options.
44. jQZoom Evolution

JQ Zoom Evolution
JQZoom is a JavaScript image magnifier, built on top of the popular jQuery JavaScript framework. jQZoom is a great and really easy to use script to magnify parts of your image.
This image magnifier is the most suitable for online stores and restaurants menus.
Find the documentation and demo here.
45. Multimedia Portfolio 2

Multimedia Portfolio 2-jQuery slider
Multimedia Portfolio 2 is a jQuery plugin that can automatically detect the extension of each media file and apply the appropriate player. It supports images and videos. Multimedia Portfolio uses simple HTML markup and it's easy to use.
This slider is best suitable for showcasing products, services, and even news.
46 jQuery Virtual Tour

jQuery virtual tour
jQuery Virtual tour is an extension of the simple panorama viewer. This jQuery virtual tour allows you to transform some panoramic views into a virtual tour! It's a great plugin that is worth looking at.
47.jQuery Vertical News Slider

Vertical News slider - jQuery plugin
jQuery Vertical News slider is very useful for websites that want to show some news or marketing campaigns on their sites. It's responsive and uses CSS3 animations. Vertical News slider also allows you to fully customize the style of the slider.
48. Multi Item Slider

CSS Based Galleries
We have come to our last section, where you will find the best pure CSS Based Galleries. They may not be as popular but are sure worth a try. See it for yourselves.
49. HoverBox Image Gallery

HoverBox Image Gallery
HoverBox Image Gallery is basically a super light-weight (8kb) roll-over photo gallery that uses nothing but CSS. For faster loading it only uses one image for thumbnail and roll-over preview. All major browsers are supported. HoverBox Image Gallery is free to use for your own projects.
It is best used as a photography showcasing for photographers, any type of portfolio and restaurant menus.
50. CSS Image slider with 3-D transitions

51. CSS3 Animated Image Gallery

53. Pure CSS3 Image Gallery

Conclusion
I have to say I really enjoyed researching these plugins. We found amazing sliders that will, hopefully, help you to work on your next project more efficiently. There’s something for every situation here.
There are so many amazing sliders and slideshows that it's hard to decide what to pinpoint. But in my opinion you should definitely check out Gridder slider, because it’s really amazing what it can do, especially for free, so it’s a win-win situation.
And you definitely should not forget Slidea. Yes it’s a premium slider, but it carries so much value it’s well worth the investment!
If you enjoyed our article, comment, share it with your friends, and tell us if we missed your favorite slider.
Which is your favorite gallery plugin? We would love to hear your experiences!