Nice slider for WordPress. How to make a slider without a plugin. The easy way. Functional jQuery slider "iView Slider v2.0"
Adding a slider to your WordPress site is a great trick that helps you display more content in a small space. This is usually used to draw attention to relevant posts or key features of a website.
Sliders are one of the most popular types of WordPress plugins and it can be easy to get lost in their variety and quantity. Therefore, we come to the rescue with a selection of the best free WordPress image slider plugins currently available.
Choose one of the following plugins in this list to display beautifully images of products and services on your website.
1. Responsive Slider
Plugin from AlienWP to create slides and showcase simple, stylish and flexible sliders on your website. One of the most popular free WordPress sliders with over 20,000 active installations and 150,000 downloads!
2. Huge-IT Slider

Slider Huge-IT is a great WordPress slider with many nice features. You just need to install and create a slider in a few minutes.
3. Slider

Image Slider is the best slider for your posts, pages, widgets or sidebar. Allows you to customize the slider to find what you need.
4. Slider Ultimate

Ultimate Slider is an easy to use slider that allows you to add a modern and responsive slider to any page on your WordPress site using a simple shortcode.
5. Slider WD

Creates a flexible, easily configurable slider with various effects for your WordPress site.
6. Slider by Supsystic

Effective Slider by Supsystic is the ultimate slideshow solution. Creates sliders from images, videos and content with professional slideshow and slider templates.
7. Seo Carousel Slider

An excellent jQuery slider plugin with support for touch control on smartphones using gestures. Allows you to create beautiful responsive sliders and carousels in a couple of minutes.
8. Ultimate Responsive Image Slider

Ultimate Responsive Image Slider is a responsive slider for WordPress. You can add many slides of images to one slider using various image loaders. You can also post an unlimited number of sliders to your blog.
9. Smart Slider 3

Smart Slider 3 has all the pertinent features found in free sliders. In addition to the fact that Smart Slider has a tool for creating YouTube and Vimeo slides and generating slides from your WordPress posts, it is also very easy to use thanks to the slide editor with different levels.
10. Post Slider

The plugin allows you to create sliders from simple and custom WordPress posts. It has two types of sliders: dynamic and static.
11. Smooth Slider

List the latest posts, specific categories or a selection of posts using the Smooth Slider plugin.
12. Easing Slider

This plugin aims to achieve the main goal of creating and managing sliders with ease. Its task is to make the work simple, without training, and integrate into the WordPress dashboard as if it were a native element.
13. Master Slider - Responsive Touch Slider

Master Slider is a free effective slider for images and content with very smooth scrolling. It supports touch navigation with swipe gesture.
14. Slider by Soliloquy

Using custom post types, Soliloquy allows you to create an infinite number of WordPress sliders with an infinite number of images in each one with just a few clicks.
15. WP Slick Slider and Image Carousel

Supports slider and carousel mode with different shortcodes. Fully flexible and responsive with drag and drop support.
16. Meta Slider

Possibly the most popular WordPress slider plugin. Creating slideshows with Meta Slider is quick and easy. Just select an image from your WordPress library, drag and drop it into place, set slide titles, links, and SEO fields from one page.
17. WP Responsive Header Image Slider

A quick and easy way to add a couple of slider images inside a WordPress page as well as from a template. Alternatively, you can add a responsive touch slider.
18. Sangar Slider

Sangar Slider is a light version of premium high quality slider for WordPress. With fluid animations, layered slides, tech support, ease of use and flexibility.
19. Responsive Slider by MotoPress

Responsive WordPress Slider by MotoPress is an easy-to-use solution for creating beautiful slides with amazing visuals. An intuitive drag and drop interface, scrolling and styling helps you create slides without having to rely on code.
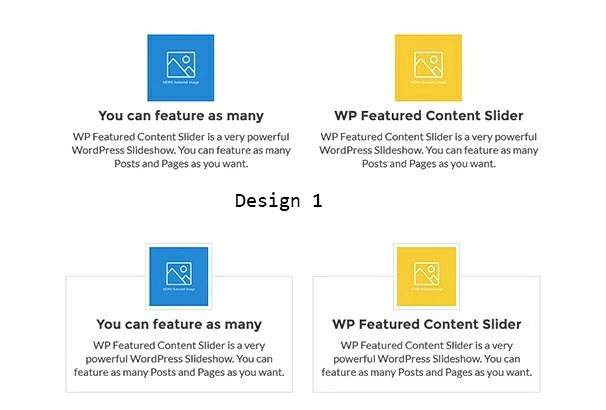
20. WP Featured Content and Slider

WP Featured Content and Slider is an easy-to-use slider for WordPress. Displays featured content, features of your product and displays them via shortcode or template.
Well, friends, today's post on ideas, I need to write about how I drove into my cycling trip, but I will postpone it and today I will have a technical post.
Hello - hello, I'm in touch again - Alexander Bykadorov.
How to make a slider without a plugin in 10 minutes
You all know that I recently changed the design of my blog. There are still some shortcomings. The layout designer is stupidly "dynamite". Either he is really busy, or he doesn’t want to fix the flaws in his work.
And there is something to work on.
I fixed some things myself. But some - I myself cannot and do not want to correct. Some nuances need to be devoted to the whole day, and maybe more - I simply do not have this time.
And in general: where was it seen so that the blogger was engaged in layout)))
No, thank you: I already spent more than two years thinking that I was delving into all the nuances. There is no way to engage in promotion, to give out even more useful content, but no - I fiddled around in the code, set up something, improved it.
All this is behind us. I digress from the main topic.
Why do you need a blog slider?
However, no - no, but I am drawn to various "feats". This is the way I am arranged that I like to reach various things myself. So this time, it was not without it.
I decided to install a slider on my blog, in the sidebar ...
Oh yeah, why do you need a blog slider? And what is a slider in general?
Slider - different screensavers and pictures changing over time in automatic and manual mode. To make it clearer, take a look at the right column of my blog (sidebar).
In the old blog design, at the very top of the main page, I had a large slider, the full width of the page. It was configured to display the last 10 entries. Later I removed it. I thought he was loading the blog.
The slider saves a lot of blog space.
In fact, if it is correctly implemented, then the blog load will be minimal. There are a large number of different plugins on the net that perfectly implement this feature. But since now it is a "fashion" to get rid of different plugins, I also decided to keep up with it.
Now I have 9 plugins working on my blog. I was tempted to customize the output of the slider with a plugin, but I decided that it was worth taking "the old". I don't want to clog the blog with plugins and that's it.
Searching the net for information, I found a great solution.
Slider code
Immediately: right off the bat - into the quarry.
Keep my code that I pasted into the sidebar:
Let's see what is responsible for what:
scrollamount \u003d "3" - here you can put a number from 1 to 10, it is responsible for the speed of scrolling (changing) your slides (pictures)
hspace \u003d "10" - distance (in pixels) from the right and left edges, here you can add another similar code, namely vspace \u003d "10", which indicates the distance from above and below.
direction \u003d "up" - between the quotes you can enter down, left, right - this is the direction of movement of your slider, i.e. where and where the slides will come from.
width \u003d "250 ″ height \u003d" 250 ″ - everything is simple. This is the size of the slide display box. It is selected experimentally.
The link where will redirect when clicked«> Your description for you"Src \u003d" Link to picture«/>
- this code should not put people who are a little versed in html code into a stupor.
As you can see, I have four of these pieces that display pictures. You can add as many as you like.
This way I was able to implement the slider function without installing the plugin. This code works in any browser without loading the blog - great.
On this slider "I hung" those freebies that I distribute on my blog, namely:
- DIY Blog: Getting Started Course
- "The 7 Greatest Network Marketing Deceptions"
- Recording of my webinar: Blogging Effective - Easy
- "Secret tips of the popular blog"
Those. if not for the slider, I would have to place all these slides (images) in the sidebar, allocating free space for each, which is expensive.
Where to put the code on the blog?
The question is quite reasonable. How where? Where you need it. If you need it in the sidebar, then you need to go to the topic of your blog, then "Appearance" - "Editor" and find on the right in the column such an entry "Sidebar.php" - this is where you need to edit the code in order to place slider code.
Attention: all changes in the code you make at your own peril and risk. Those. You must first just copy the code and keep its original appearance, so that later, if something goes wrong, you can restore it.
There are also blog themes that allow you to easily place your code in the same sidebar, which is called "at the click of your fingers."
We go back to the admin panel and there, in the same menu "Appearance", select "Widgets".

Now just drag the "Text" tab to the place in the sidebar where we would like to see our slider. We insert our code, edit, save.

Before these steps, we need, of course, to upload all the pictures we need to the hosting. All that remains is to enter the addresses of the necessary pictures into the slider code and check everything.
If everything went smoothly, the slider will immediately start working.
Well, if not - write, we will figure it out together.
That seems to be all, friends. I hope this post was useful to you. If so - do not skimp, put the likes - I will be very grateful.
We have already written about sliders more than once, and the need for high-quality such scripts is only growing. Today we have a selection of the most relevant plugins - sliders for the end of this year. However, there are a lot of options now and perhaps you already have your priorities. And this is completely normal. We propose to draw your attention to the following favorites.
What are the general requirements for a modern slider? To begin with, the slider needs to be responsive and work great on both smartphones and tablets. And the following mandatory functions will continue this list of requirements:
- Smooth animation transitions
- Parallax layers
- Stylish fonts and buttons
Plus many other features that allow the site owner to make an incredible visual impression on their visitors. In short, let's proceed to the review without hurrying 🙂
Nivo slider
Nivo Slider is a premium plugin that provides almost all the features you need to create incredible effects. Despite the fact that this plugin is slightly more expensive than the other extensions presented here (the cost of a license for one site starts at $ 29), it is worth investing in it. The intuitive interface allows you to easily create sliders and add them to the site using shortcodes.
The plan has a huge number of transition effects, and this allows you to create beautiful frames for your photos that will grab the attention of visitors. In addition, you can easily control the display of images using the rich range of sliders available. Also, you can automatically crop pictures, saving a huge amount of time when editing pictures.
And finally, Nivo Slider is a very light plugin, due to which it has almost no effect on page loading speed. Go to
Slider revolution

Slider Revolution is one of the most popular slider plugins on the market. It allows you to create stylish, widescreen, responsive sliders. You can insert a slider on your website and it will look great on any device screen.
There are also animation loops to avoid freezing the slider if the visitor lingers on the home page for a while.
Parallax Layers Slider Revolution is fantastic, and the Slide Timeline Editor displays an intuitive way of how your pictures will appear in the slider. In addition, the plugin provides a drag-and-drop editor that allows novice webmasters to create professional looking sliders. This plugin has everything from multilingual support to full screen YouTube and Vimeo video support. Go to

This plugin is, well, very premium. The cheapest license costs $ 19, while the most expensive license can reach $ 249 depending on how many sites it serves. If you can't get started with the free slider plugin due to the fact that it has an incomprehensible interface, then this option is for you. The plugin is responsive and can export previously created sliders.
The builder interface is very easy to use and does not seem to slow down the frontend and never lag. Its most unique feature is that it allows you to position the slider anywhere on the site. Go to
Cyclone slider 2

Cyclone Slider 2 is a free drag and drop plugin that even novice designers can use. The responsive slide system works in such a way that each independent slider is unique and provides templates, helping designers create something new every time. Transition effects can be customized for individual slides, so you can turn on your animation for each segment.
With the ability to display an unlimited number of sliders anywhere on the site, Cyclone Slider 2 can compete with premium options. It's also nice that the plugin supports videos, quotes and custom HTML. Go to
SlideDeck

SlideDeck comes in two versions, paid and free, and the free version offers most of the tools that are commonly used by the average web designer. For example, the light version allows you to create sliders that can be viewed on the screens of all devices. You can use both videos and pictures in slides, and the process of developing sliders is intuitive.
It is a simple and affordable plugin suitable for anyone looking to link their site to platforms such as YouTube, Flickr, and Pinterest. Go to
EasyRotator

The EasyRotator plugin is another free tool for creating sliders, and its main advantage is its simplicity. Just upload your video and photo, click a couple of buttons and admire the stylish slider that appears on your website.
The plugin comes with 45 flexible templates that allow anyone with any skill level to work with it. Thanks to SEO support, this slider works well on any website. Go to
Slider Pro

Slider Pro costs $ 29, but your money will definitely not be wasted. The sleek design, quick slide creation tools and responsiveness are there. You can link the plugin to your Flickr account to pull content from there and use it on your website. Touch-swipe-capabilities will be useful for iPad and tablet users, and animated levels will help you grab the attention of users in order to sell them the most or lure them to the desired content. Go to
LayerSlider

The LayerSlider plugin costs $ 20 and offers a complete set of features, but sliders are not all that it can give you. You can also add image galleries and slideshows, offering the perfect multimedia experience.
LayerSlider offers over 200 2D and 3D transitions, and you can create your own transitions using the slide editor. The powerful drag-and-drop editor comes with a plugin for viewing reviews in real time. You can also export, import and move components in real time.
You can generate dynamic sliders associated with your WordPress posts and pages. You can also redirect visitors to the most interesting content, doing it effortlessly. You can choose from over 13 covers to create your own unique branding.
In addition, it cannot be said that the slider is SEO friendly, and it allows you to be one step ahead of those who do not know how to optimize their sliders. Go to
Easing Slider

Easing Slider is another free WordPress plugin. This extension pleases with full responsiveness and the ability to load a huge number of images into one slider. The easy-to-use interface includes a visual editor for customizing basic styling elements. Actions and filters also have a place, and you can always expand the functionality of the slider using the available extensions. Go to
Smooth slider

The Smooth Slider developers assure you that they can embed a stunning slider with links to the latest content or featured posts on your website in just 50 seconds. And these conversations are similar to the truth. The interface is very easy to use and the solution itself is extremely responsive.
The created slideshows are optimized for search engines and give your website traffic. The settings panel gives you complete control over how your sliders look in the frontend. This free plugin comes with 6 transition effects, which is more than some of the less popular premium plugins not listed here.
To work with this plugin at a professional level, you do not need to know the code. Slides can be moved or deleted in one click - just use the sliders control panel. Go to
Conclusion
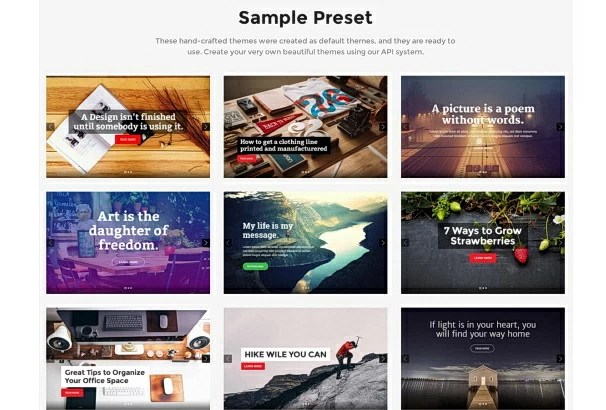
A perfect slider will always showcase what your company has to offer and draw users' attention to your most important content. You can link to a blog post in the slider, or even use a specific slide to redirect users to the seasonal deals available in your online store.
Sliders, today I want to present several plugins on which these sources can be wound. Plus, a small description of each plugin, so as not to download a "pig in a poke". Once again, check what the plugin can do and nobody likes its performance, right? I will say right away - all sliders are in plugin format for WordPress, so there should be no problems with installation and configuration.
Coin Slider
One of the best, in my opinion, in terms of customization and simplicity at the same time, but loses out to Nivo, which is below. Allows you to set the size of the image from the admin area, without delving into the jungle of code. Added by changing the template. There are no previews, which is sad.
Nivo slider

Truly the king of sliders. Honestly, I don't really recommend using the WordPress plugin because it hasn't been updated for a long time, unlike the script. And the latest version for WordPress is paid. Well, or as an option - adapt the new script to the old plug-in shell, but here you need more serious knowledge. 16 options for changing images, support for themes, previews, excellent and valid layout, rich settings. I have not yet met a script that would be done by Nivo.
Content Slider by SlideDeck

Another very fancy slider, but now it's a content slider. Very rich settings, integration into the post editor, several themes included. It is possible to insert different sliders into each post. There is a Pro version, which can still have a bunch of cool things, but the price of $ 99 per slider confuses me very, very much.
Meteor Slides

This candidate is simpler, but it also has its own feature. First, it can be embedded using a shortcode, which is convenient. Secondly, he knows how to create multiple slideshows that can be used in different places. Thirdly, he knows how to be embedded in the sidebar with a widget. And twist pictures there. Pretty cool in my opinion. And yes, Russian support included
Slideshow Gallery

This slider also knows how to be friends with the WordPress post editor, can also be embedded with a shortcode and has a preview of images. Localization support, using po / mo files. Plus, for large images, a lightbox is supported, that is, an increase in the image by clicking.
TN3 Gallery

Not a bad plugin, with previews of pictures, good layout and other goodies. But he has a great trait - he maintains, which at the moment is quite rare. But there is also a minus, even two, to download you need to register and there is no version for WordPress. Only a variant of the script, but the slider's capabilities are worth a little work on installation.
WordPress Content Slide

What can I say about this plugin? It is small, fully customizable externally, good settings from the admin panel. And it works.
ISlidex

A very good slider with support for several themes. The authors promise SEO-coding, automatic cropping and caching of images, cross-browser compatibility up to IE7, and WordPress 3.x support. It also knows how to be embedded in a widget, which significantly increases its value.
24.01.2013 - I'll add one more plugin that I had to deal with. He left the most pleasant impressions, despite the fact that it is paid.

He will be able to show you whatever you want. More than 10 output templates included, native API, support for mobile devices and a bunch of other goodies. Believe me, this is the best slider by far. And worth it all 12$ of course, all subsequent versions are free. Yes, as the developer claims - this plugin is the only one that fully supports IE10, which is installed in Win8.
1. jQuery plugin "Fresco"
Responsive jquery gallery (resizes when changing screen resolution) displayed in popup with thumbnails and image captions. Jquery gallery "Fresco" works correctly in most browsers including: IE6 +, Firefox 3+, Chrome 5+, Opera 9+. The free version of this plugin can only be used on non-commercial projects.
2. Slider "Adapter"

Slider with various transition effects (7 different effects, including 3D). Project on Github.
3. Slider plugin with various effects "jQ-Tiles"

Plugin with various transition effects, with adjustable speed of changing slides, with autoscrolling function.
4. jQuery plugin "Sly"

Plugin for vertical and horizontal scrolling. Project on Github.
5. Animated CSS3 "Makisu" menu

6. Simple slideshow

7. Functional jQuery slider "iView Slider v2.0"

Content slider / slideshow (a slide can be not only images, but also video clips and other HTML content). For navigation you can use: thumbnails, Left / Right buttons and using the keyboard. Project on Github.com.
8. A set of jQuery plugins "Vanity"

There are 7 plugins in the set: jSlider, jTabs, jPaginate, jSpotlight, jTip, jPlaceholder and jCollapse. A set of these solutions will help you implement slider, tooltips, tabs, image pop-up descriptions, etc.
9. Hover CSS3 effect

10. CSS3 dropdown menu

11.iOSslider

Slider tailored for work on mobile devices.
12.CSS3 loading indicator

13. CSS3 hover effect

14. "Product Colorizer" jQuery plugin

The plugin is an easy solution for viewing products in various color options (it is important, for example, for online clothing stores, in order to allow visitors to choose the color scheme of the product from several options). For the plugin to work, only two images are needed for each product (all colors will be superimposed as a mask). The plugin works in all major browsers, including IE7 + (will work in IE6 if you fix PNG transparency). Project on GitHub.
15. CSS3 animated diagrams

16. Creating an overlay effect when clicking on an image

When you click on the image, it darkens, fading into the background, and items with captions appear. Thus, you can give a brief description of the elements located in the image.
17. Navigating the page as a drop-down menu

A solution for implementing convenient navigation through the document in the form of a drop-down menu. The content is fixed at the top of the screen and always remains in the visitor's field of view. When you select a section in the menu, the page smoothly scrolls to the selected part of the document.
18. CSS3 Gallery with Hover Effect

When you hover the cursor over the image, the photos change quickly. The gallery is implemented in two versions: with a description of the images that appears after the visitor moves the cursor away from the gallery and without a description.
19.jQuery slider with Parallax effect

20. CSS3 animation when hovering over blocks

21. CSS3 jQuery popup panel
Click on the arrow at the bottom of the screen on the demo page to see pop-up icons.
22. Free HTML5 Image Gallery "Juicebox Lite"

A very functional new image gallery for the site. The gallery can be either with or without thumbnails, with or without a description of the image, can be expanded to full screen or displayed on a page with fixed sizes. On the demo page, you can choose the type of gallery you like. A free version of the gallery is available for download. You will have to pay for more advanced functionality and for removing the developer's logo.
23. Plugin "JQVMap"

24. CSS3 slider with Parallax effect

25. jQuery photo gallery with thumbnails

Responsive gallery, images and thumbnails are resized with the browser window.
26. "Horinaja" jQuery content slider plugin

The plugin is easy to install, customizable, cross-browser. Any HTML content can act as a slide, not just images. You can scroll through the slides using the mouse wheel while the cursor is on the slide area.
27. "Pikachoose" jQuery slider plugin

In three variations: implementation of a simple image change without description and thumbnails; slider with image captions and thumbnails; slider with thumbnails and added opening of enlarged image in pop-up window with FancyBox effect. The latest version can always be found on Github.
28. Several custom CSS styling for dropdowns

Five different styles of dropdowns using different CSS techniques.
29. Restaurant menu with animated 3D effect

Interesting CSS jQuery presentation of information on a page. By clicking on the link, a brochure menu opens and the visitor can read more about the dishes provided in the pop-up window. The animation is not displayed correctly in IE.
30. Plugin "Elastislide"

Implementation of a fluid responsive carousel (vertical and horizontal image carousel) and image gallery. As the browser window shrinks, the number of images decreases to a certain minimum value, and then the size of the remaining images is scaled. Project on Github.
31. Fresh CSS3 jQuery Slit Slider

An adaptive slider plugin (the width can be set as a percentage and it will automatically scale) in two styles with an interesting animated effect when changing slides (the slide is cut in half and disperses in different directions, and a new one takes its place). Navigation using the keyboard is possible. The latest version is always on Github.
32. New version of 3D image slider "Slicebox"

A new version with changes and addition of new functions: now the 3D slider has become scalable, you can see it when you reduce the browser window; added support for Firefox; In the description for the slide, you can already use HTML content (before, the description was pulled from the link attribute without the ability to use HTML tags in it). On the demo page, you can see 4 options for using the plugin. The latest version lives on Github.com.
The effect is very similar to the Flash gallery 3D CU3ER (demo, download), only this 3D slider is made not using flash technologies, but using javascript.
33. jQuery plugin "PFold"

Experimental solution. The plugin implements a 3D effect with imitation of unwrapping a note. Various design options: with three spreads, with two spreads and a spread followed by centering of the expanded note.
34. jQuery plugin "Windy"

Plugin for navigating content such as images. When scrolling through the photos, they scatter in different directions (the effect is somewhat reminiscent of the distribution of cards in the card game poker). You can use the left / right buttons or the slider to navigate (see the demo page for different options). Project on